Wrong Use Of HTML Tags
We have collected the most common HTML markup crimes that have to be avoided. Every time you publish a code like the list below a kitten dies. We recommend to always clean your HTML to make sure there's nothing wrong with your source!
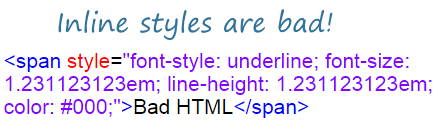
Inline styles

Try to avoid inline styles because they overwrite the default stylesheet of the website, breaking the design. You can use them for example to quickly set text-align: center for a paragraph but don't use these to style text. The purpose of semantic HTML and CSS is to separate document structure and styling, so let the CSS do the styling and use classes and predefined styles instead of inline styles!
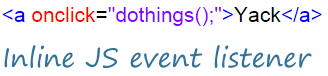
Inline JavaScript Event Listeners

Just like inline styles, inline JavaScript doesn't belong to the HTML source and you should try to keep them separated. Our example can be implemented using jQuery in an included .js file using the short code below.
$( document ).ready(function() { $( "#linkid" ).click(function() { dothings(); }); });
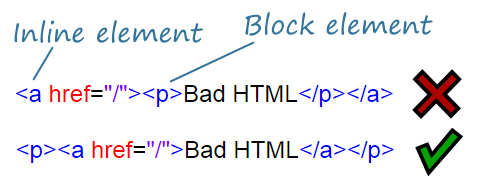
Inline Elements Containing Block Elements

Every HTML element has a default display value depending on what type of element it is: block or inline.
Block elements by default begin in new line and take up the whole width of their container. Of course you can override this with CSS if you float it and/or assign a width to the element.
Examples: div, p, table, h1, form, ul, li
Inline elements flow along with text content, don't clear previous content to drop to the next line and only take up as much width as necessary. Ignore top and bottom margin settings, but will apply left and right margins, and any padding. They ignore the width and height properties as well unless they are set to display: block.
Examples: a, span, strong, em
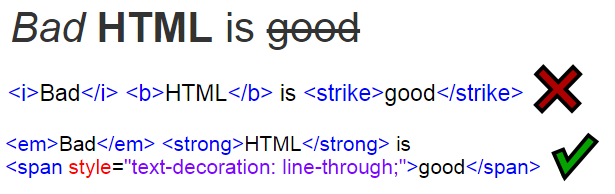
Using Deprecated Tags

We have dedicated a separate article on this website for Obsolete HTML Codes but it's important to raise awareness for this again and again.
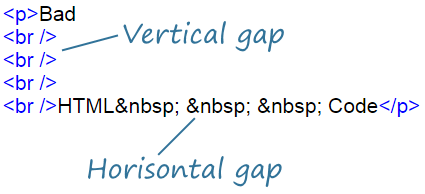
Set Spaces

Unexperienced editors often use repeated spaces or empty lines to push the text down or right. Many times we can see in Microsoft Word a text being positioned using this method, which is a very bad practice. We should use margin or padding styles to set the gaps and to position the text as desired.
Code Indentations

Using code indentation is not a must but it's highly recommended, to make the tag hierarchy clearly visible. HTMLg online HTML Editor tool kit has a nice feature which sets the code indentation automatically. Paste your code in the source editor and press the tree icon in the toolbar and the program will organize the lines. Press it one more time and it will arrange the inline tags as well.














 I hope you like my website.
I hope you like my website. 